Why Anchor Text Keeps Visitors Happy and How to Do It Right

This article explains anchor text so you can make it easier for your site visitors to understand your content.
Learn how to help them find information and get to the things that interest them through the use of anchor text.
Properly using anchor text can also improve your SEO.
Below you will discover what anchor text is, why you need it, and how to use anchor text for creating WordPress links and jump-to links.
Anchor Text Topics
What is Anchor Text?
Why is Anchor Text Important?
How to Create Links with Anchor Text
Example of Creating a Table of Contents
In Summary
What is Anchor Text?
Depending upon your experience you might be thinking “what in the world is anchor text?”
Anchor text is:
The anchor text, link label, link text, or link title is the visible, clickable text in a hyperlink. The words contained in the anchor text can determine the ranking that the page will receive by search engines.
Wikipedia
So, in short, “anchor text” is just the word or words you see when you see a link.
For example, the anchor text of the link in the Wikipedia definition above is the word “hyperlink.”
Why is Anchor Text Important?
Now that you know what anchor text is you may be wondering why it matters; that is, how do you benefit by properly using anchor text in specific ways.
Organize Your Long-Form Content
Over the years, blogs posts have been getting longer with more in-depth content.
There are some good reason for that, but one potential negative is that it can be harder for your readers to find what they want.
Anchor text can help you organize your content better and allow your readers to find and go directly to those sections that are of particular interest to them.
Keep Visitors on Your Website Longer
Since your readers can get to what they want more easily, they will become more engaged with your website and are more likely to stay on your site longer.
A blog post that is packed full of information yet lacks organization makes it hard for visitors to get to that information. It can potentially drive your readers away in frustration.
A well-planned link strategy is essential to a logically organized website that produces a positive user experience, and anchor text is an important part of that strategy.
In fact, an effective link strategy will guide visitors to other interesting content within your website or to other websites.
Additional SEO Benefits
Keeping visitors on your site longer as they explore the additional content will also cause your bounce rate to decrease. Google rewards websites that have lower bounce rates with better search engine rankings so it helps with your search engine optimization (SEO).
An additional SEO benefit of longer, more organized content is that Google views it as better quality and more authoritative.
Plus, more authoritative articles easily pick up backlinks, which are also very important for ranking well in the search engines. Those articles also tend to enjoy more social shares, which is yet another SEO benefit.
Anchor text is an important part of SEO because search engines determine what’s called link relevancy from your anchor text, and that is one of the key things they use to rank web pages.
So be sure you choose relevant keywords you want to rank for and use them when you create anchor text.
There are different types of anchor text, so become acquainted with them and learn which ones are recommended for backlinking and SEO.
For example, the phrase “Click Here” is frequently used as anchor text, but it should be used sparingly. This is because relevant keywords are more powerful as anchor text.
But using only keywords, particularly the same keywords over and over, signals to the search engines that you are trying to trick them. So use “Click Here” and other non-keyword related anchor text for a certain percentage of your anchor text. Just make sure it feels natural.
How to Create Links with Anchor Text
WordPress makes it relatively easy to create links with your desired anchor text so you can use the power and convenience that they provide to you and your readers.
Before getting into that, let me briefly give you a quick look at the techie side of things. If you have no interest then skip past these next two sections.
The Anatomy of a Hyperlink
You’re probably familiar with what a hyperlink is. but let’s dissect the parts of a hyperlink and look at the HTML tags and attributes used.
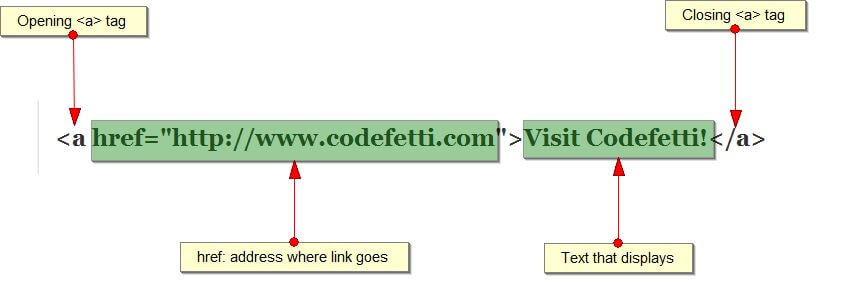
A link is made of of 4 parts:
- The <a> tag which signals that a hyperlink is being started
- The href attribute which specifies the location to go to when the link is clicked
- The anchor text that is the visible text of the link that displays (i.e.: Visit Codefetti! in the example below)
- The </a> which is the closing tag and signals the end of the link

You see in the above example how the anchor text creates a keyword-relevant link. A hyperlink constructed in this way creates a link to a website page.
However, there may be times when you want to link within a page so let’s take a quick look at doing that.
Anatomy of a “Jump-To” Link on a Page
The difference between a normal hyperlink and a “Jump-To” link is there is one additional thing you need to do.
You need to create what’s called a “named anchor,” which is a fancy way of saying we need to tell the web browsers where, inside the content of a page, to jump to when the link is clicked.
A named anchor is just putting an id attribute on a tag that is located where you want to jump to.
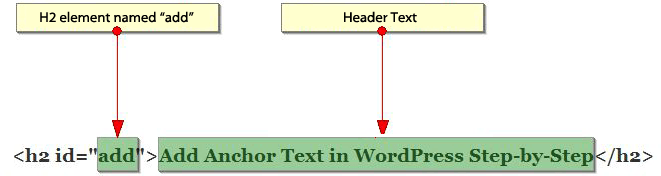
For example, if you want to be able to jump down to a location towards the bottom of the page (like I did at the top of this page), then go to the destination and add an “id” attribute there. It should look something like this:

Notice how the heading 2 tag (the <h2>) has an attribute named “id” and it has any value you set it to.
Then, when you create your hyperlink, just reference the named anchor by putting a pound/hash sign (“#”) in front of the name you put in the id attribute. It should look like this: #add.
Jumping to a Section on Another Page
Not only can you jump to a section on the same page you can also jump to a section on another web page.
For example, let’s say I wanted to create a link that would send a visitor to the section of my YouTube post that explains how to upload a video to YouTube.
First, I would need to set up the named anchor in the YouTube post at the location where I want the link to jump to.
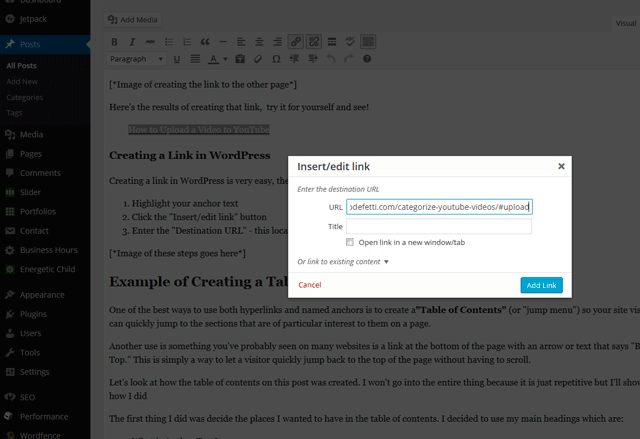
Then I would return to my post or page where I would need to create the hyperlink with anchor text. It would be the full web page URL with the ID as shown here:
Here’s the results of creating that link, try it for yourself and see!
How to Upload a Video to YouTube
Creating a Link in WordPress
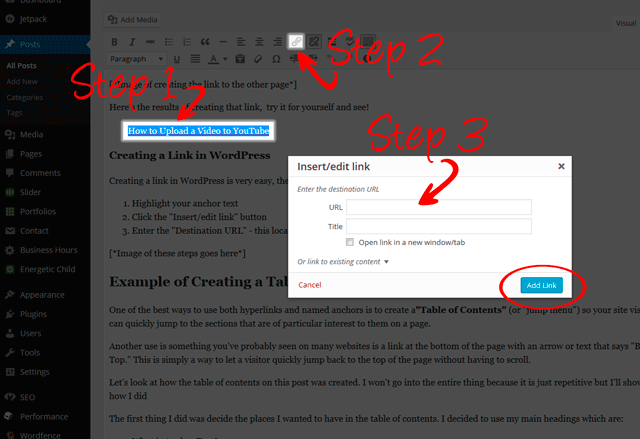
Creating a link in WordPress is very easy, there are only 3 simple steps:
- Highlight your anchor text
- Click the “Insert/edit link” button
- Enter the “Destination URL” – this location to go to when the link is clicked and click “Add Link”

Example of Creating a Table of Contents
One of the best ways to use both hyperlinks and named anchors is to create a“Table of Contents” (or “jump menu”) so your site visitors can quickly jump to the sections that is of particular interest to them on a page.
Another use is something you’ve probably seen on many websites. It’s a link at the bottom of the page with an arrow or text that says “Back to Top.” This is simply a way to let a visitor quickly jump back to the top of the page without having to scroll.
Let’s look at how the table of contents on this post was created.
The first thing I did was decide the places I wanted to have in the table of contents. I decided to use my section headings which are:
- What is Anchor Text?
- Why is Anchor Text Important?
- How to Create Links with Anchor Text
- Example of Creating a Table of Contents
- In Summary
Then I went to each of the 5 sections and added a named anchor, and, finally, I went to the top of the post and added the table of contents.
In Summary
In this article we saw that anchor text is the words you see when you see a link.
We then looked at some of the benefits of properly defined anchor text including helping you organize your content, making it easier for people to find and get to your content so your site visitors stay on your site longer, and how anchor text can improve your search engine rankings.
We saw how to create both hyperlinks and named anchors so you can let people jump to specific sections of your site.
Finally, we saw how to create a table of contents for your posts and pages.
Leave me a comment letting me know what you think or if you have any questions. I’m happy to help!
Image Credit: Fotolia